Edit Level
The level property dialog contains several pages that define the behaviour.

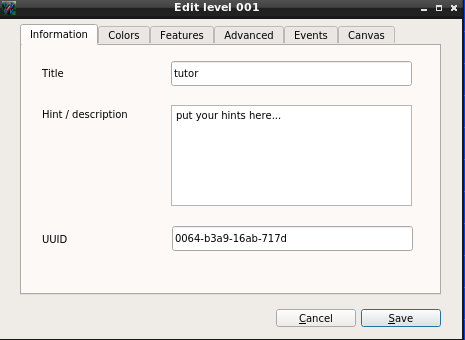
Title The title of this level.
Hint / Description Description of the level.
UUID Unique identifier for this level. This can be used as target value for the scripting function warpTo.

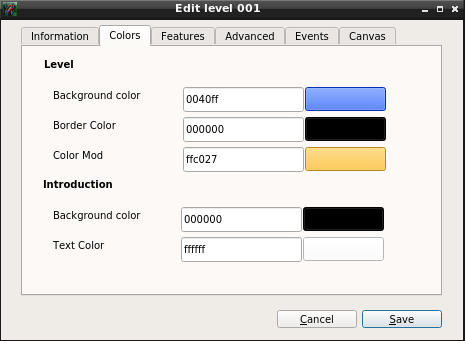
Level
Background color Background color to use for this level.
Border Color If the level doesn't fill the entire screen. This color will be used to fill the out the exteriors.
ColorMod This is primary light of this level. It can be used to create glowing effects.
Introduction
While in between levels, a short text will appear to let you know of the current level.
Background color The intermediate screens will use a backcolor.
Text color This is color of the text to display on this screen.

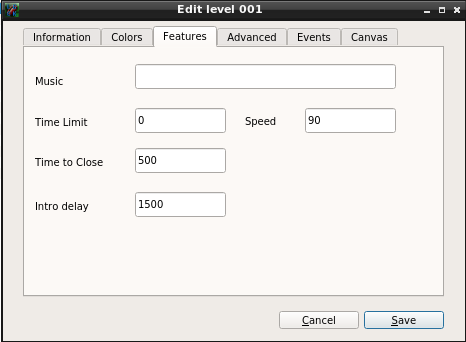
Music Music to be played while the level is running. This is an external file (OGG/Vorbis or WAV files). MP3 are not supported.
Time limit Number of seconds to complete the level. 0 means unlimited.
Speed Tick rate of the level. The higher this number, the faster everything will run.
Time to close After the level objective is achieved. There is a delay before the closure is completed. This amount is in milliseconds.
Intro delay This is the time the level intro lasts. This amount is in milliseconds.

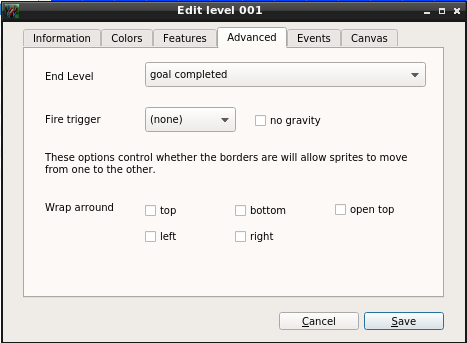
End Level End level condition. This can be one of the following values.
- goal completed
- goal completed player at the top
- goal completed player at the bottom
- goal completed player at the left
- goal completed player at the right
- no automatic completion
Fire Trigger When all the goal are collected a trigger will called. This relies on the upon the trigger key mechanism same as the sprites.
No gravity This level doesn't have gravity.
Wrap around If this ticked, the player can wrap from one side of the screen to the other.
Open top Allows the player to jump pass the top of the screen.

Each level has events . You can them using this tab. Double-click on a row to edit.

Set Canvas Size By default the level size is determined dynamically at run-time, You can override this behaviour by ticking this check-box.